一款处理表格的 JavaScript 库 —— SheetJS。在日常开发中,会遇到处理表格数据的任务,借助 SheetJS 的能力,可以轻松实现表格的处理工作。无需深厚的编程知识,即可利用 SheetJS 轻松实现数据的导入、导出、编辑等操作,使得表格操作变得愈发轻松。
https://github.com/SheetJS/sheetjs
1. SheetJS简介
SheetJS 是一个纯粹基于 JavaScript 的表格处理库,它支持各种表格文件格式,包括Excel、CSV等。该库提供了丰富的API,能够在不需要服务器端支持的情况下,直接在浏览器中进行表格数据的操作。
2. 安装与基础用法
安装方式
CDN
<!-- use version 0.20.1 -->
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-0.20.1/package/dist/xlsx.full.min.js"></script>
包管理
# npm
npm i --save https://cdn.sheetjs.com/xlsx-0.20.1/xlsx-0.20.1.tgz
#yarn
pnpm install https://cdn.sheetjs.com/xlsx-0.20.1/xlsx-0.20.1.tgz
#pnpm
yarn add https://cdn.sheetjs.com/xlsx-0.20.1/xlsx-0.20.1.tgz
基础用法
使用 SheetJS 非常简单。你只需在 HTML 文件中引入相关的 JavaScript 文件,就能够立即开始使用。下面是一个基本的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SheetJS入门</title>
</head>
<body>
<input type="file" id="fileInput" />
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-0.20.1/package/dist/xlsx.full.min.js"></script>
<script>
document.getElementById('fileInput').addEventListener('change', handleFile);
function handleFile(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function (e) {
const data = new Uint8Array(e.target.result);
const workbook = XLSX.read(data, { type: 'array' });
// 在这里可以处理读取到的表格数据
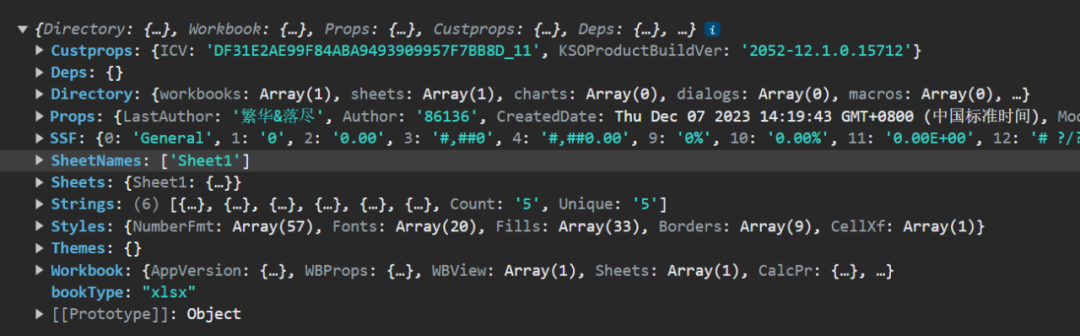
console.log(workbook);
};
reader.readAsArrayBuffer(file);
}
}
</script>
</body>
</html>
这个例子展示了如何通过SheetJS读取本地文件中的表格数据。你只需监听文件选择事件,读取文件,然后通过SheetJS提供的XLSX.read方法解析数据。

3. 导出表格文件
SheetJS 同样支持将数据导出为 Excel 或其他格式。以下是一个简单的例子:
const data = [
['姓名', '年龄', '城市'],
['张三', 25, '上海'],
['李四', 30, '北京'],
]
// 将二维数组转换为工作表对象
const ws = XLSX.utils.aoa_to_sheet(data)
// 创建一个新的工作簿对象
const wb = XLSX.utils.book_new()
// 将工作表对象添加到工作簿中,'Sheet1'为工作表的名称
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1')
// 将工作簿数据写入文件,'exported_data.xlsx'为导出文件的名称
XLSX.writeFile(wb, 'export.xlsx')
在这个例子中,我们创建了一个包含表格数据的数组,然后使用 SheetJS 提供的工具方法将数据转换成工作表对象。最后,通过XLSX.writeFile 方法将工作簿写入一个文件。
4. 高级用法
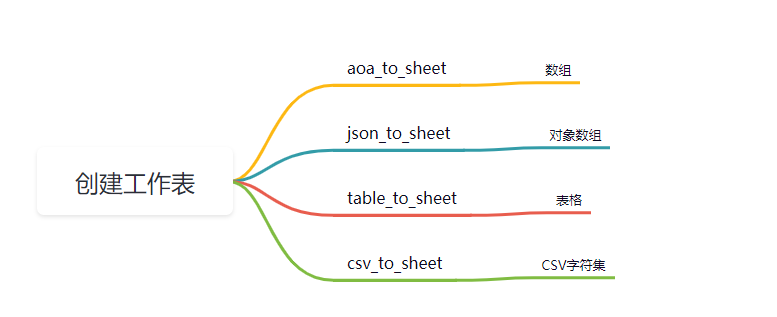
创建工作表的方式

SheetJS 提供了多种方式来创建工作表(Worksheet):
通过数组创建工作表 (aoa_to_sheet):
使用 XLSX.utils.aoa_to_sheet 方法,你可以通过一个二维数组来创建工作表。每个子数组表示一行数据。
const data = [
['Name', 'Age', 'Country'],
['John Doe', 25, 'USA'],
['Jane Doe', 30, 'Canada']
];
const ws = XLSX.utils.aoa_to_sheet(data);
通过JSON对象创建工作表 (json_to_sheet):
使用 XLSX.utils.json_to_sheet 方法,你可以通过一个包含对象的数组来创建工作表。每个对象的属性表示一列数据,数组中的每个对象表示一行数据。
const data = [
{ Name: 'John Doe', Age: 25, Country: 'USA' },
{ Name: 'Jane Doe', Age: 30, Country: 'Canada' }
];
const ws = XLSX.utils.json_to_sheet(data);
通过数据范围创建工作表 (table_to_sheet):
使用 XLSX.utils.table_to_sheet 方法,你可以从一个HTML表格元素中创建工作表。
const tableElement = document.getElementById('myTable');
const ws = XLSX.utils.table_to_sheet(tableElement);
通过CSV字符串创建工作表 (csv_to_sheet):
使用 XLSX.utils.csv_to_sheet 方法,你可以从一个CSV格式的字符串中创建工作表。
const csvString = 'Name,Age,Country\nJohn Doe,25,USA\nJane Doe,30,Canada';
const ws = XLSX.utils.csv_to_sheet(csvString);
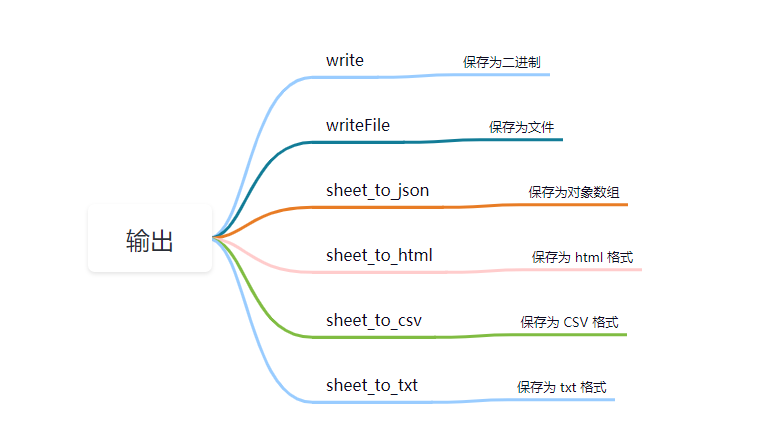
工作表输出

SheetJS(XLSX)提供了丰富的方法,可以将工作表(Worksheet)转换为多种格式。以下是一些常见的工作表转换格式:
导出为Excel文件 (writeFile):
使用 XLSX.writeFile 方法,你可以将工作表保存为一个 Excel 文件,以指定的文件名下载。
const wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');
XLSX.writeFile(wb, 'exported_data.xlsx');
导出为二进制数据 (write):
使用 XLSX.write 方法,你可以将工作表保存为二进制数据,可以进一步处理或上传到服务器。
const wbout = XLSX.write(wb, { bookType: 'xlsx', type: 'binary' });
导出为CSV字符串 (utils.sheet_to_csv):
使用 XLSX.utils.sheet_to_csv 方法,你可以将工作表保存为CSV格式的字符串。
const csvString = XLSX.utils.sheet_to_csv(ws);
导出为HTML表格 (utils.sheet_to_html):
使用 XLSX.utils.sheet_to_html 方法,你可以将工作表保存为HTML格式的表格。
const htmlTable = XLSX.utils.sheet_to_html(ws);
这些方法提供了不同的输出格式,使得你可以根据需求选择合适的格式。无论是保存为Excel 文件、二进制数据、数据链接,还是转换为 CSV 字符串或 HTML 表格,SheetJS 都提供了便捷的方法。
5. 总结
SheetJS 是一个功能强大且易于使用的 JavaScript 表格库,适用于各种表格处理场景。本文只是简单介绍了它的一部分功能,希望能够为你提供一个入门指南。
该文章在 2024/10/12 10:41:23 编辑过