这一新的 JavaScript 安全赋值操作符?=绝对能改变游戏规则
|
admin 2024年10月18日 23:10
本文热度 2044
2024年10月18日 23:10
本文热度 2044
|
在JavaScript的发展历程中,我们不断见证着语言特性的革新。最近,一个名为"安全赋值操作符"(?=)的新特性引起了广泛关注。这个操作符不仅简化了错误处理的流程,还大大提高了代码的可读性和简洁性。
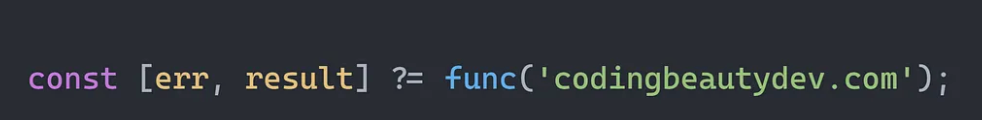
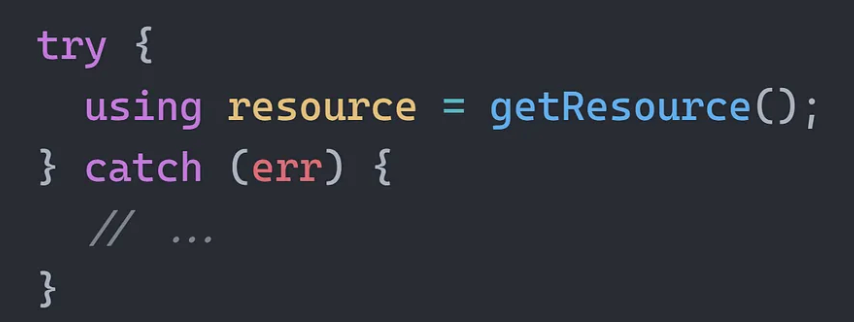
传统上,我们处理可能抛出异常的代码时,常常需要使用try-catch块:

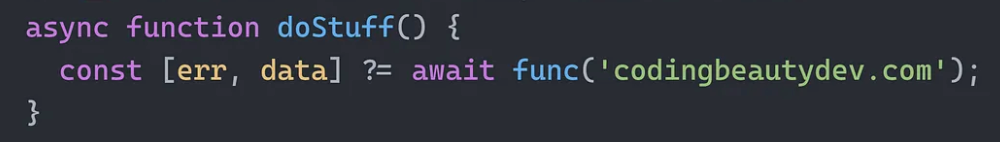
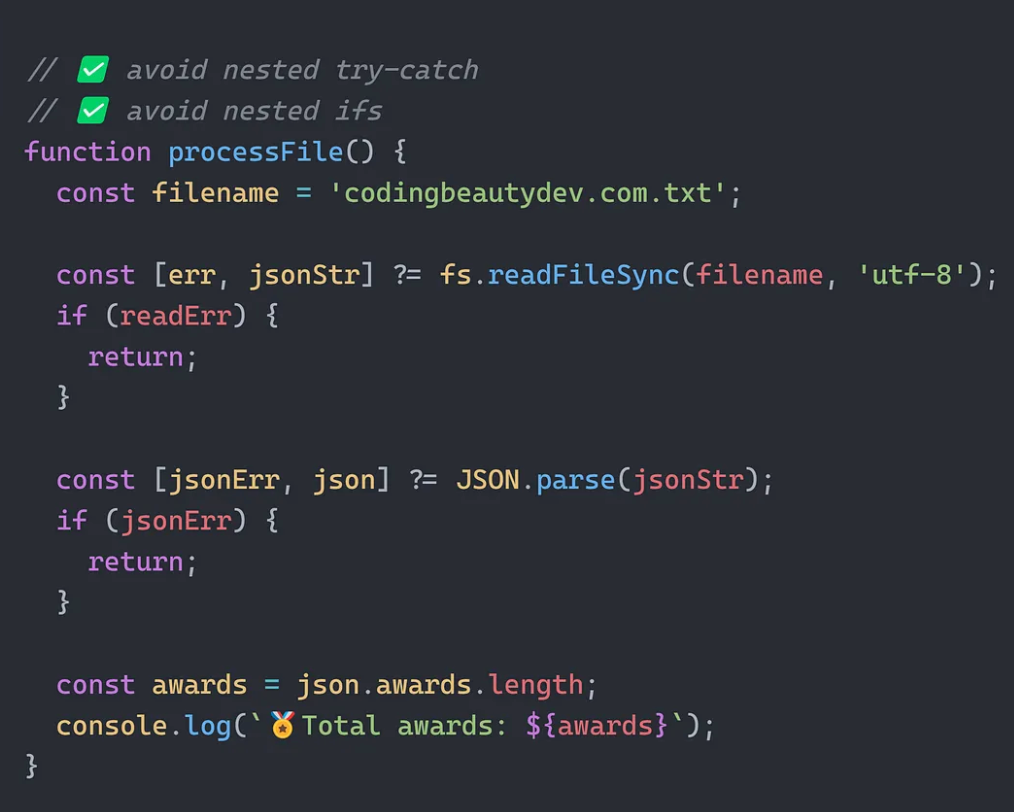
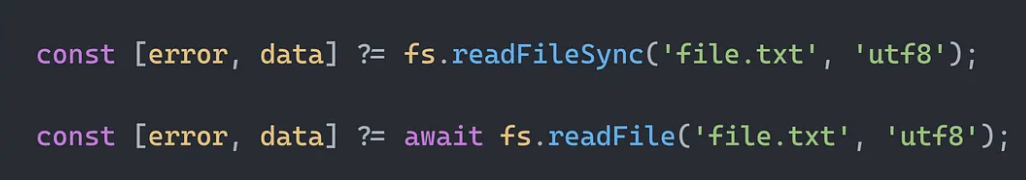
而现在,借助?=操作符,我们可以将上述代码简化为:

这种写法不仅消除了深层嵌套,还提供了更直观的错误处理方式。?=操作符允许我们在一行代码中完成赋值和错误捕获,给予开发者更大的灵活性来决定如何处理潜在的错误。

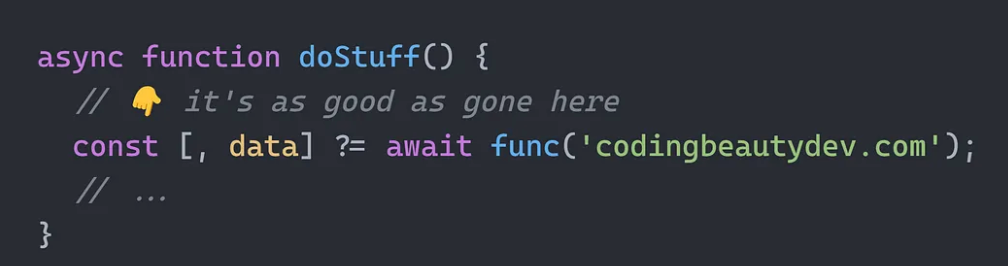
例如,我们可以选择忽略错误

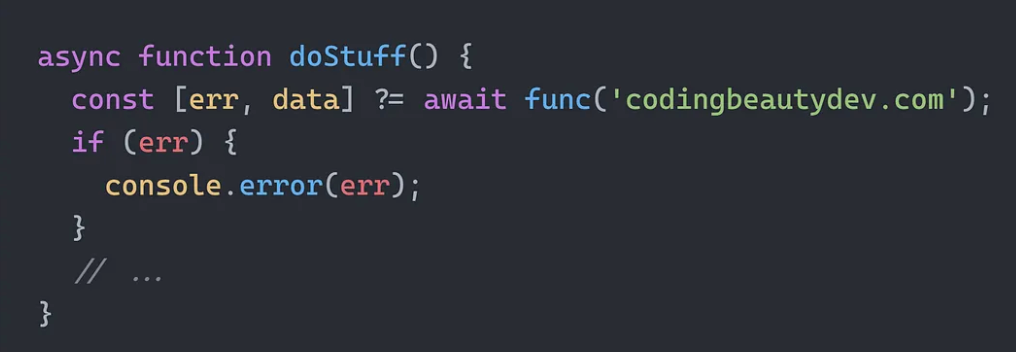
记录错误并继续执行

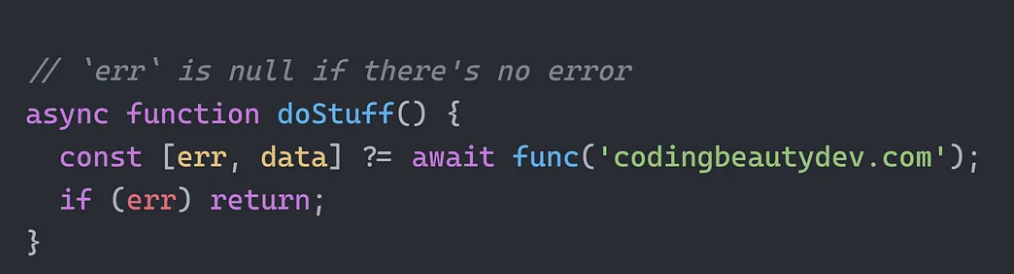
或者在发生错误时立即停止程序:

这个新操作符在创建守卫子句时特别有用:

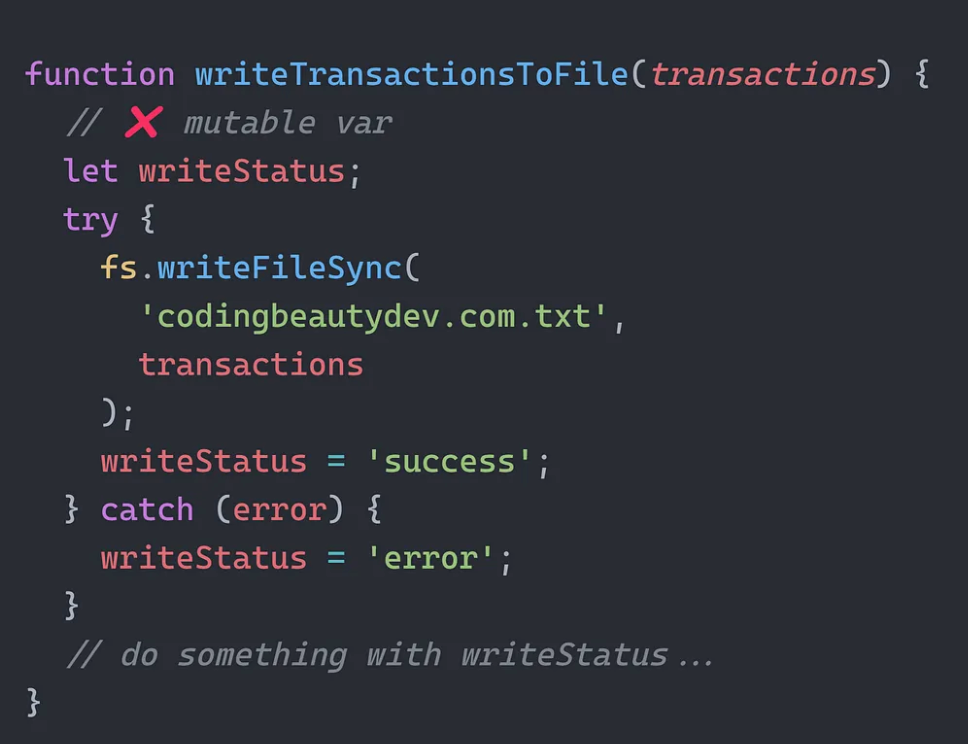
?=操作符的另一个优势是它能够保持代码的不可变性。在需要根据是否发生异常来决定值的情况下,传统方法可能需要使用可变变量

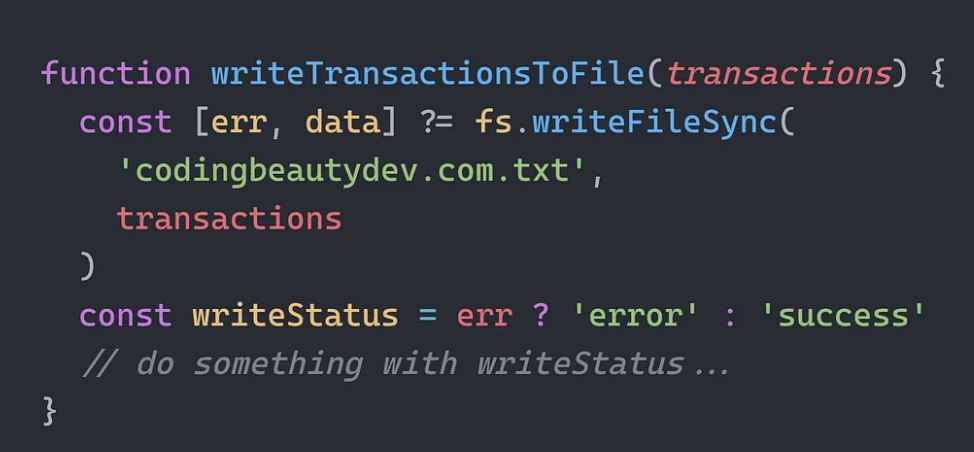
而?=允许我们保持const声明:

工作原理
这个操作符的工作原理是通过调用Symbol.result方法。

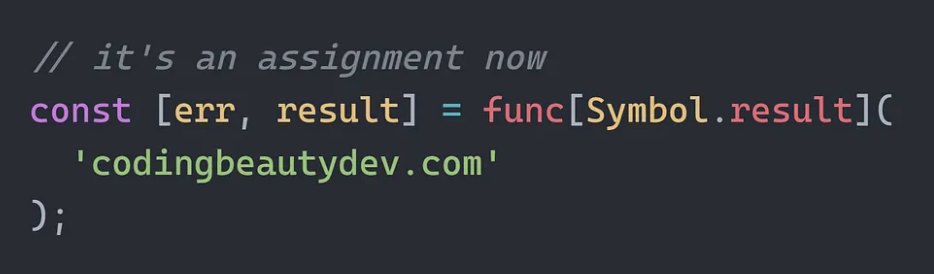
实际是这样的:

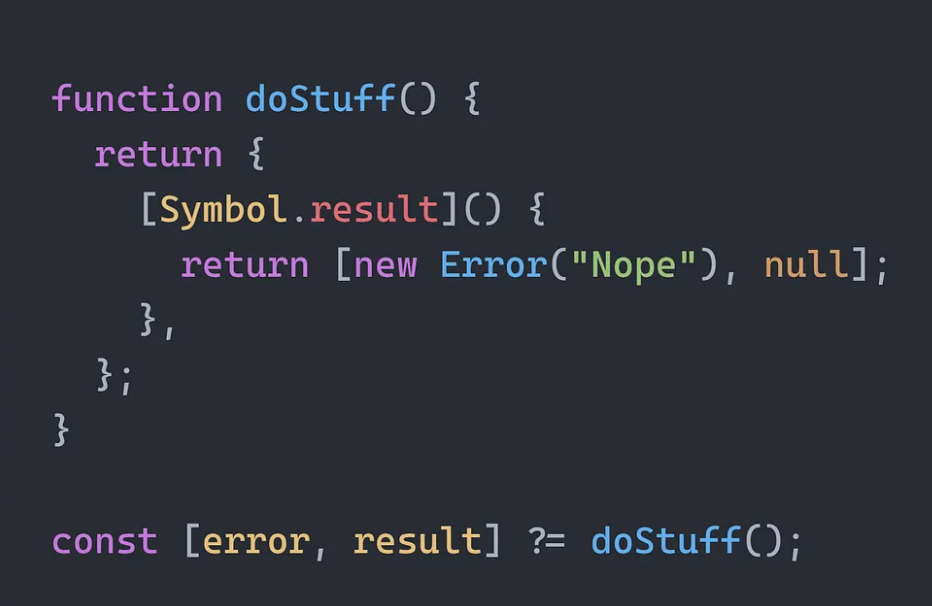
这意味着我们可以为任何实现了Symbol.result的对象自定义行为:

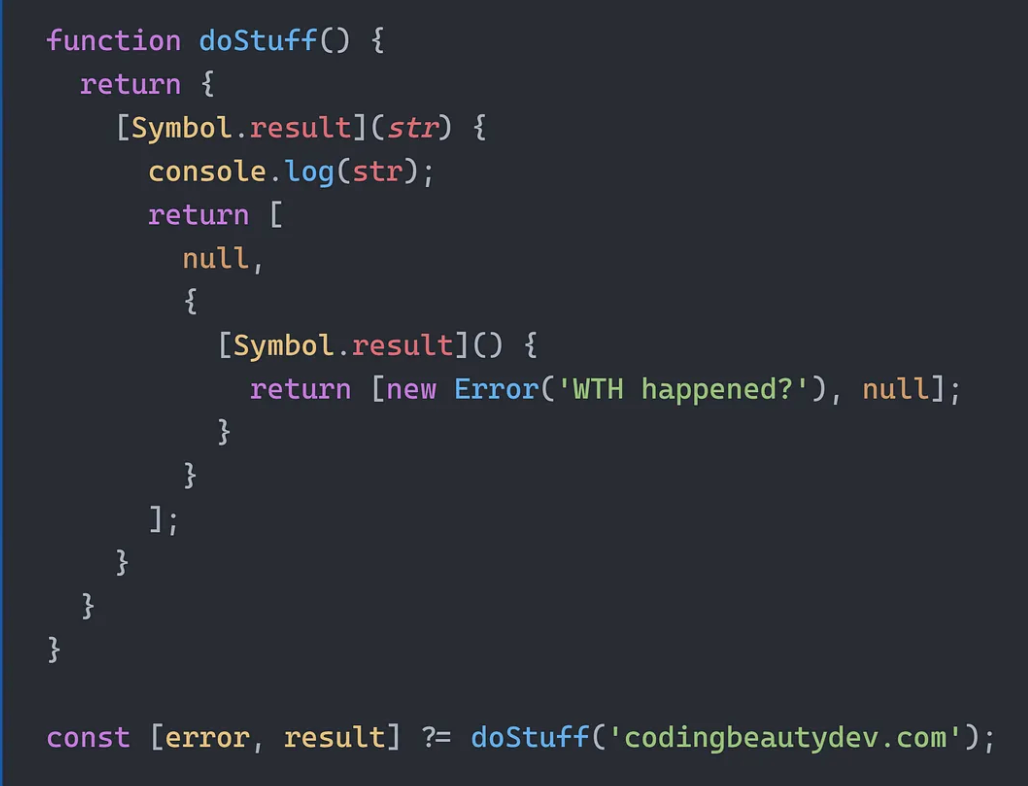
它还能做一件很酷的事:如果result有自己的Symbol.result方法,那么?=就会向下递归:

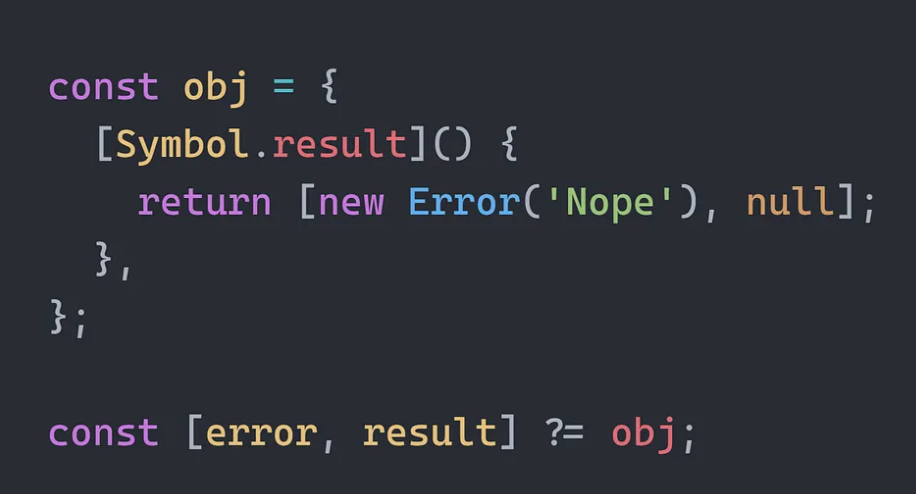
也可以直接使用对象,而不是从函数中返回:

?=操作符还可以与await和using关键字无缝配合,进一步简化异步操作和资源管理:
与 await 的配合

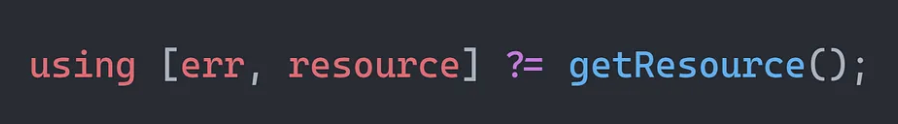
与 using 的配合
之前:

之后:

现在如何使用
虽然?=操作符尚未正式成为JavaScript的一部分,但我们可以通过polyfill来提前体验这一强大特性:
Object.defineProperty(Symbol, "result", { value: Symbol("Symbol.result") });
Object.defineProperty(Promise.prototype, Symbol.result, {
value() {
return this.then(
value => ({ value }),
error => ({ error })
).then(({ value, error }) => error || value);
}
});
总的来说,安全赋值操作符?=为JavaScript带来了更直观、更简洁的错误处理方式。它不仅提高了代码的可读性,还为开发者提供了更灵活的错误处理选项。随着这一特性的普及,相信会有更多优秀的JavaScript代码模式被开发出来。
该文章在 2024/10/19 12:29:30 编辑过