无论您是要清理用户输入还是格式化数据,了解如何从JavaScript 字符串中删除字符都是一项宝贵的技能。
让我们看看如何从字符串中删除字符:
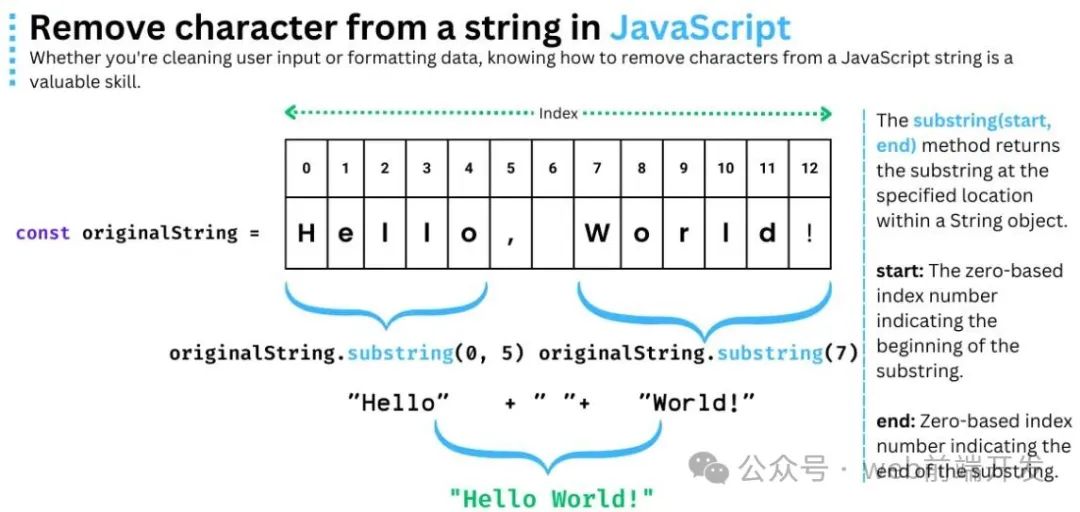
const originalString = "Hello, World!";
const removedCharacter = originalString.substring(0, 5) + " " + originalString.substring(7);
console.log(removedCharacter);
// Output: "Hello World!"
在此示例中,我们使用JavaScript substring()从变量 OriginalString 中删除索引 5 处的字符(逗号)。

或者,您可以使用 stringreplace()方法从字符串中删除字符。以下方法将用空字符串替换逗号。
const originalString = "Hello, World!";
const removedCharacter = originalString.replace(",","");
console.log(removedCharacter);
// Output: "Hello World!"
如果要删除特定索引处的字符,可以使用索引和JavaScript 字符串连接来操作字符串。在此示例中,让我们看看如何从 JavaScript 中的字符串中的特定索引处删除字符。
functionremoveCharacterAtIndex(inputString, index) {
return inputString.slice(0, index) + inputString.slice(index + 1);
}
const originalString = "JavaaScript";
const indexToRemove = 4;
const modifiedString = removeCharacterAtIndex(originalString, indexToRemove);
console.log(modifiedString);
// Output: "JavaScript"
该函数使用JavaScript slice()removeCharacterAtIndex()方法从输入字符串中删除指定索引处的字符。
正则表达式提供了一种基于模式删除字符的强大方法。下面是使用正则表达式从 JavaScript 中的字符串中删除字符的示例。
const stringWithNumbers = "Th1s is a str1ng w1th numb3rs";
const removedNumbers = stringWithNumbers.replace(/[0-9]/g, "");
console.log(removedNumbers);
// Output: "Ths is a strng wth numbrs"
replace()使用正则表达式的方法匹配[0-9]并删除字符串中的所有数字。
在需要异步删除字符的场景中,您可以利用setTimeout()延迟执行。
functionremoveCharacterAsync(inputString, charToRemove, delay) {
setTimeout(() => {
const modifiedString = inputString.replace(charToRemove, "");
console.log(modifiedString);
}, delay);
}
removeCharacterAsync("Remove after a delay!", "!", 1000);
// Output (after 1 second): "Remove after a delay"
该removeCharacterAsync()函数在提供的延迟后使用 异步删除指定的字符setTimeout()。
如果您希望仅删除字符串中存在的字符,则可以使用条件语句。下面是仅当字符串中存在字符时才从字符串中删除该字符的示例。
functionremoveCharIfExists(inputString, charToRemove) {
if (inputString.includes(charToRemove)) {
return inputString.replace(charToRemove, "");
}
return inputString;
}
const originalText = "Hello, JavaScript!";
const charToRemove = "!";
const modifiedText = removeCharIfExists(originalText, charToRemove);
console.log(modifiedText);
// Output: "Hello, JavaScript"
该函数在使用该方法删除该字符之前removeCharIfExists()检查该字符是否存在。JavaScript include()方法验证字符串中是否存在该字符。
当您需要在删除字符的同时保留数字时,正则表达式可以派上用场。
const mixedString = "abc12xyz3";
const onlyNumbers = mixedString.replace(/[^0-9]/g, "");
console.log(onlyNumbers);
// Output: "123"
正则表达式/[^0-9]/g匹配非数字字符,有效地将它们从字符串中删除。
交互式角色删除可以通过基于用户交互触发动作来实现。让我们探讨如何在单击按钮时删除字符。
<!DOCTYPE html>
<html>
<head>
<title>Interactive Character Removal</title>
</head>
<body>
<inputtype="text"id="inputField"value="Hello, World!">
<buttonid="removeButton">Remove Comma</button>
<pid="result"></p>
<script>
const inputField = document.getElementById("inputField");
const removeButton = document.getElementById("removeButton");
const result = document.getElementById("result");
removeButton.addEventListener("click", () => {
const inputValue = inputField.value;
const modifiedValue = inputValue.replace(",", "");
result.textContent = modifiedValue;
});
</script>
</body>
</html>
在此示例中,您有一个输入字段和一个按钮。单击该按钮时,输入值中的逗号将被删除,并显示结果。
可以使用循环来实现字符的迭代删除。让我们探索如何使用循环来一一删除字符。
functionremoveCharactersOneByOne(inputString, charToRemove) {
let result = inputString;
while (result.includes(charToRemove)) {
result = result.replace(charToRemove, "");
}
return result;
}
const originalText = "Mississippi";
const charToRemove = "i";
const modifiedText = removeCharactersOneByOne(originalText, charToRemove);
console.log(modifiedText);
// Output: "Msssspp"
该removeCharactersOneByOne()函数迭代并从字符串中删除指定的字符,直到它不再存在。
但是,如果您不想使用while-loop和替换所有字符实例,则可以使用字符串replaceAll()方法。以下代码示例也产生相同的结果。
const originalText = "Mississippi";
const charToRemove = "i";
const modifiedText = originalText.replaceAll(charToRemove, "");
console.log(modifiedText);
// Output: "Msssspp"
可以使用 来实现按设定间隔实时删除字符setInterval()。这对于动态内容更新特别有用。
let text = "Countdown: 5 seconds";
const interval = setInterval(() => {
text = text.replace(/\d+/, (match) => match - 1);
console.log(text);
if (text === "Countdown: 0 seconds") {
clearInterval(interval);
}
}, 1000);
在此示例中,我们setInterval()每秒递减字符串中的数值,从而创建倒计时效果。
在更复杂的情况下,您可能需要根据字符串中的特定格式或位置删除字符。
const email = "john.doe@domain.com";
const username = email.substring(0, email.indexOf('@'));
console.log(username);
// Output: "john.doe"
在此示例中,我们@使用 JavaScript indexOf() 删除符号substring()后面的字符。或者,您可以使用 JavaScriptsplit()方法删除特定字符后面的字符串。
const email = "john.doe@domain.com";
const modifiedText = email.split('@')[0];
console.log(modifiedText);
// Output: "john.doe"
为了确保在进行修改时保留原始字符串,请将修改后的字符串存储在新变量中。
const originalString = "Hello, World!";
const modifiedString = originalString.replace(",", "");
console.log(originalString);
// Output: "Hello, World!"
console.log(modifiedString);
// Output: "Hello World!"
通过将结果分配给replace()to modifiedString,原始字符串保持不变。
我希望您喜欢这个关于如何使用 JavaScript 从字符串中删除字符的综合指南。我介绍了一系列方法,从简单的方法(如 )substring()到slice()更复杂的方法(涉及正则表达式和异步操作)。
这些方法将帮助您在各种场景中操作字符串,无论您是创建交互式用户界面还是处理数据。
通过掌握这些技术,您将能够编写高效且有效的 JavaScript 代码。